Dicas de extensões para JavaSript no VSCode
- #JavaScript
console.log('Olá pessoas');
Segue uma lista de extensões que utilizo no meu dia a dia e que podem ajudar vocês que estão começando no JavaScript.
-Bracket Pair Colorizer 2

Deixa cada par de chaves com uma cor diferente. Ajuda muito para não nos confundirmos com tantas chaves no código.
Além de colorir a barra de identação conforme o tipo de tag que está sendo usado.

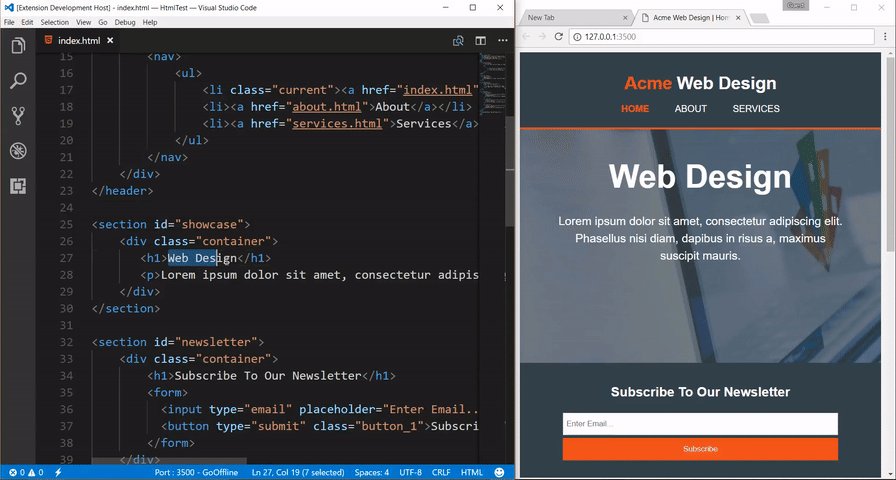
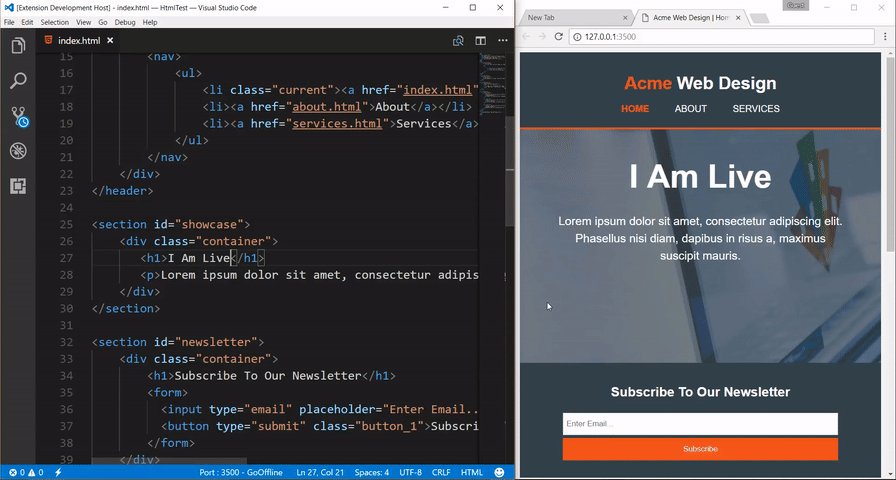
-Auto Rename Tag

Quem nunca achou um saco ao trocar uma tag html ter que alterar as duas individualmente?
Se sim, seus problemas acabaram. A extensão Auto Rename Tag altera ambas as tags automaticamente.

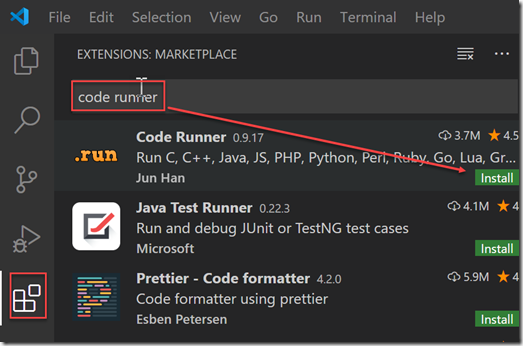
-Code Runner

Engine que permite executar scripts em diferentes linguagens usando a mesma experiência (shortcuts, formatação, etc.). Esta é uma das primeiras que eu instalo.
-Dracula Theme
Esse não precisa dizer nada né? Para mim é o melhor.

-JavaScript VS Code JavaScript (ES6) snippets

Essa extensão se torna essencial para todo desenvolvedor front-end, pois fornece trechos não só do código JavaScript como também do Vue, React e Type Script e HTML com muita praticidade. Pesquise pelo nome javascript code snippets e selecione a primeira opção.
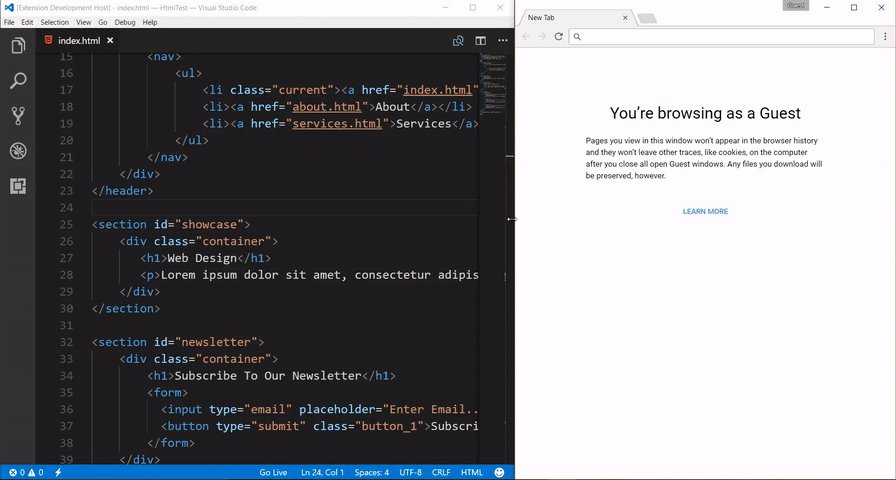
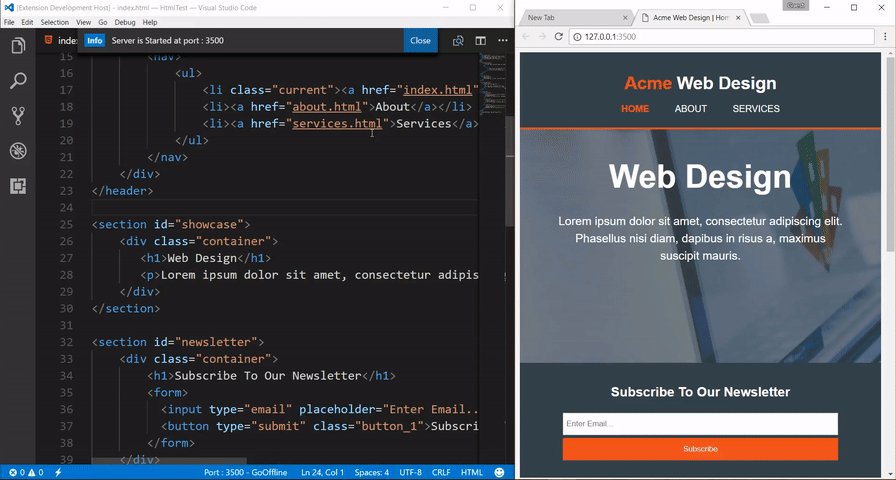
-Live Server

A extensão queridinha de todo dev front end, mas com razão.
O Live Server cria um servidor que atualiza automaticamente a página no browser. Chega de dar F5!
*Obs: Uma dica, se habilitar o Salvamento Automático, ele atualiza automaticamente a página a cada código escrito, literalmente você verá a mudança em tempo real. Ou em alguns segundos...

-vscode-styled-components








