Criando formulários reativos compartilhados com Angular.
- #Angular
Muitas vezes encontramos cenários onde temos que criar vários formulários em Angular para vários propósitos.
Mas muitas vezes os nossos formulários se repetem ao longo da nossa aplicação onde geramos por diversas vezes códigos replicados onde na verdade poderiamos ter um código onde esses formulários podessem ser reaproveitados. Então para esse cenário podemos ter reaproveitamento de formulários onde os campos são repetidos então para ter mais clareza eu trouxe um exemplo simples para fixar mais o contéudo.
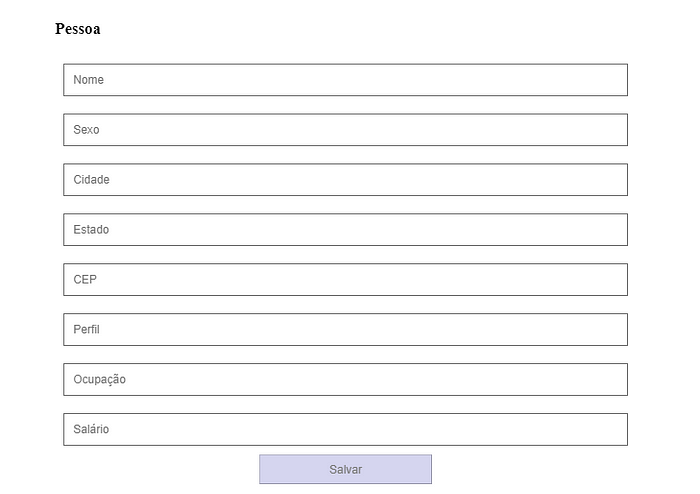
Para isso criei um componente de Formulário e o chamei de FormularioPai
onde temos um formulário reativo.
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-formulario-pai',
templateUrl: './formulario-pai.component.html',
styleUrls: ['./formulario-pai.component.css'],
})
export class FormularioPaiComponent implements OnInit {
form: FormGroup;
constructor(private fb: FormBuilder ) {}
ngOnInit() {
this.createForm();
}
private createForm() {
this.form = this.fb.group({
city: ['', Validators.required],
cep: ['', Validators.required],
uf: ['', Validators.required],
name: ['', Validators.required],
gender: ['', Validators.required],
role: ['', Validators.required],
occupation: ['', Validators.required],
salary: ['', Validators.required],
});
}
save() {
console.log(this.form.getRawValue());
}
}

Se notarmos os campos Nome, Sexo, Cidade, Estado e CEP vai se repetir para quando formos cadastrar algum posição referente a pessoas. Então nesse caso vale a pena separar em um componente FormularioPessoa que chamei para um melhor entendimento como FormularioFilho, onde esse componente exporta seu formulário e suas caracteristicas de validação usando a função getForm().
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-formulario-filho',
templateUrl: './formulario-filho.component.html',
styleUrls: ['./formulario-filho.component.css'],
})
export class FormularioFilhoComponent {
private form: FormGroup;
constructor(private fb: FormBuilder) {}
getForm() {
this.form = this.fb.group({
city: ['', Validators.required],
cep: ['', Validators.required],
uf: ['', Validators.required],
name: ['', Validators.required],
gender: ['', Validators.required],
});
return this.form;
}
}
E no componente de FormularioPai foi adicionado o formulário filho usando @ViewChild acessamos as propriedades e metódos do formulário filho e o resultado ficou dessa forma.
import { Component, OnInit, ViewChild } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { FormularioFilhoComponent } from '../formulario-filho/formulario-filho.component';
@Component({
selector: 'app-formulario-pai',
templateUrl: './formulario-pai.component.html',
styleUrls: ['./formulario-pai.component.css'],
})
export class FormularioPaiComponent implements OnInit {
@ViewChild(FormularioFilhoComponent, { static: true })
formularioFilho: FormularioFilhoComponent;
form: FormGroup;
constructor(private fb: FormBuilder) {}
ngOnInit() {
this.createForm();
}
private createForm() {
this.form = this.fb.group({
person: this.formularioFilho.getForm(),
role: ['', Validators.required],
occupation: ['', Validators.required],
salary: ['', Validators.required],
});
}
save() {
console.log(this.form.getRawValue());
}
}
Notem que agora temos uma propriedade person no nosso formulario onde é herdadado as caracteristicas do formulário filho.
Dessa forma podemos aproveitar código e evitar replicação desnecessária de blocos de código na nossa aplicação.
O link da aplicação se encontra nesse link: https://stackblitz.com/edit/angular-gehcdq






