Criando e implementando navegação no Android
- #Kotlin
- #Android
Para o funcionamento desse artigo precisamos ter algumas dependências pré-configuradas em nosso projeto. Para configurar essas dependências vamos até a aba de Gradle Scripts.
Adicionando as dependências
Nos plugins do build.gradle (Module: Nome_Do_App.app) precisamos adicionar os seguintes plugins:
plugins {
id 'kotlin-kapt' id 'androidx.navigation.safeargs.kotlin'
}
Em seguida ainda no mesmo arquivo precisamos adicionar novas dependências:
// Navigation
implementation 'androidx.navigation:navigation-fragment-ktx:2.5.2'
implementation 'androidx.navigation:navigation-ui-ktx:2.5.2'
Terminando a configuração dentro do build.gradle (Module: Nome_Do_App.app) ainda não fazemos o sync do projeto, pois agora vamos ao build.gradle (Project: Nome_Do_App.app). Nesse mesmo arquivo precisamos adicionar o ultimo plugin:
plugins {
id 'androidx.navigation.safeargs.kotlin' version '2.5.0' apply false
}
Todas essas dependências e plugins estão ligados ao navigation, que usaremos em breve para fazer a navegação dentro do projeto.
Esse artigo será dividido em duas partes onde a primeira criaremos a navegação utilizando o navigation do proprio android e a segunda parte será a implementação da RecyclerView e a navegação dos detalhes baseada no card que foi clicado, alguns detalhes serão omitidos explicações, mas caso haja alguma dúvida basta deixar nos comentários que tentarei ajudar.
Finalizado os ajustes necessários criaremos a estrutura para nosso projeto seguindo os seguintes passos:
Criaremos dois fragmentos, um representará a lista que iremos renderizar utilizando o componente de Recycler View e o próximo fragmento representará os detalhes do item.
Criando os fragmentos:
Na barra de opções do Android Studio seguiremos os seguintes passos

File > New > Fragment > Fragment (Blank)
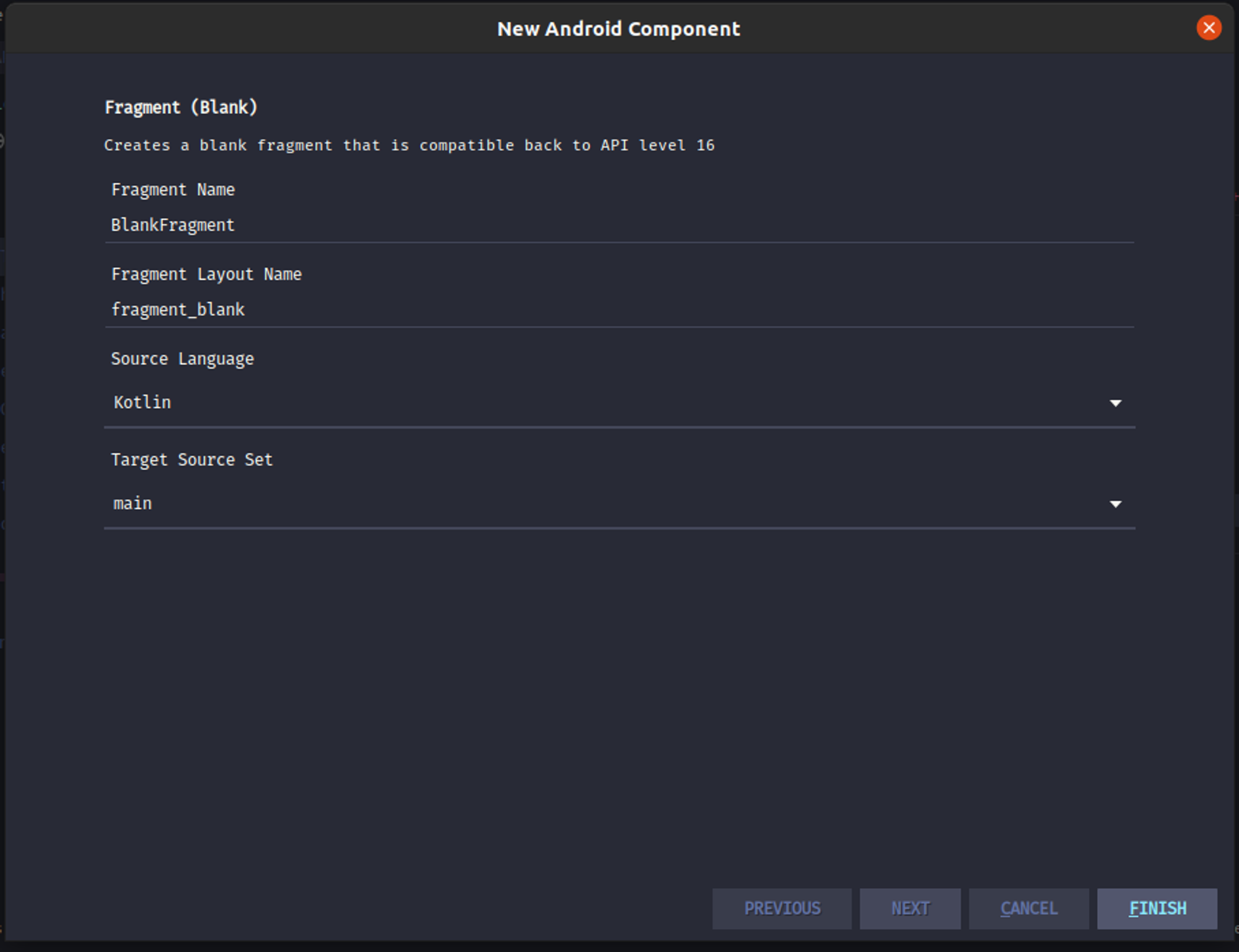
Ao seguir esse fluxo será aberta uma tela similar a essa:

Definiremos o nome desse primeiro fragmento como ListFragment, após definimos seu nome, clicaremos no botão "finish" e repetiremos o processo para criação do seguindo fragmento que chamaremos de DetailsFragment.
Criando gráfico de navegação
Para criar o gráfico de navegação precisamos seguir os seguintes passos:
File > New > Android Resource File

Uma tela similar a essa será aberta e preencheremos o "File Name" com o nome da sua preferência, contudo, irei usar o nome "nav_graph", em seguida mudaremos o "Resource Type" para navegação.
Injetando os fragmentos no gráfico de navegação
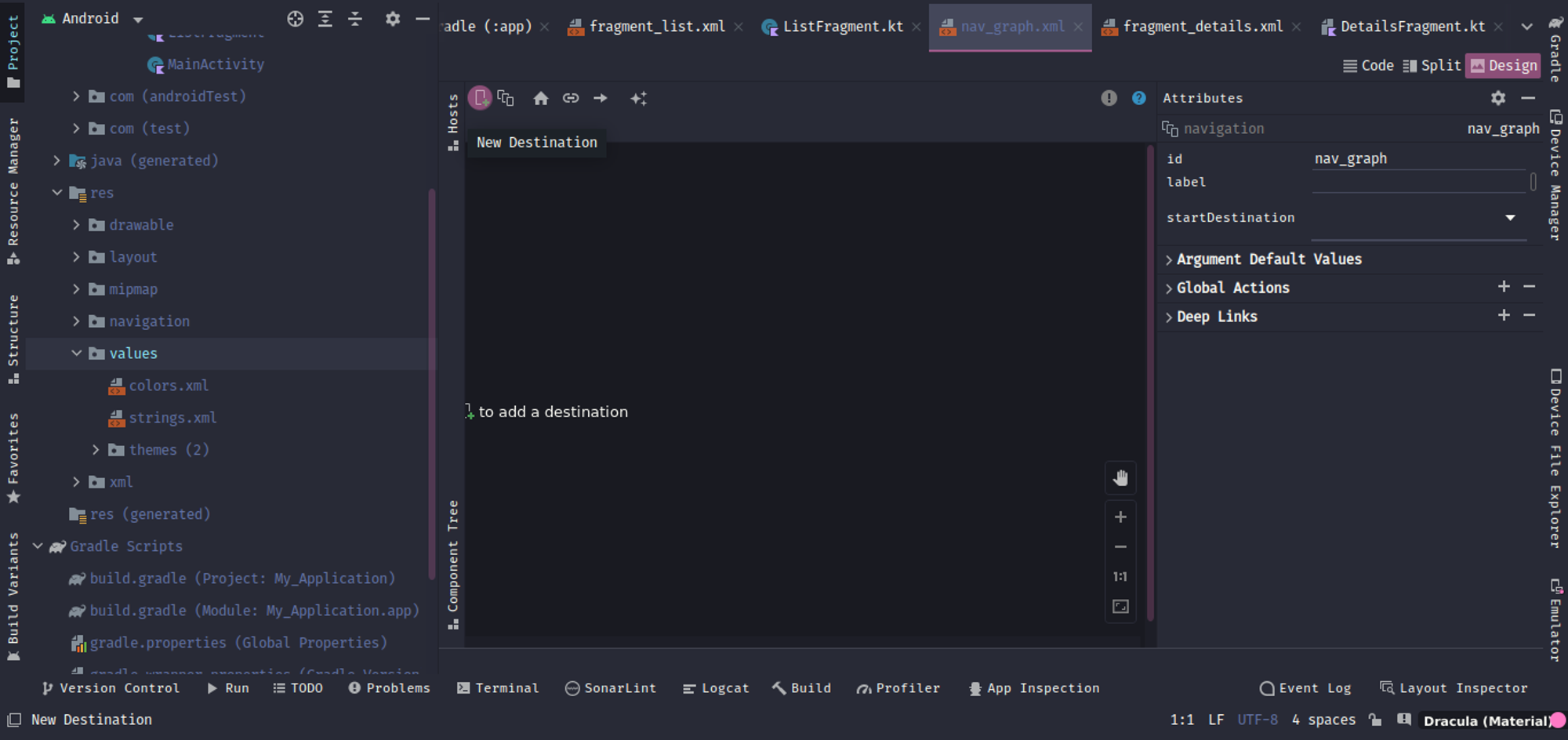
Após criar o gráfico de navegação e abrir o mesmo temos uma tela similar a da imagem abaixo:

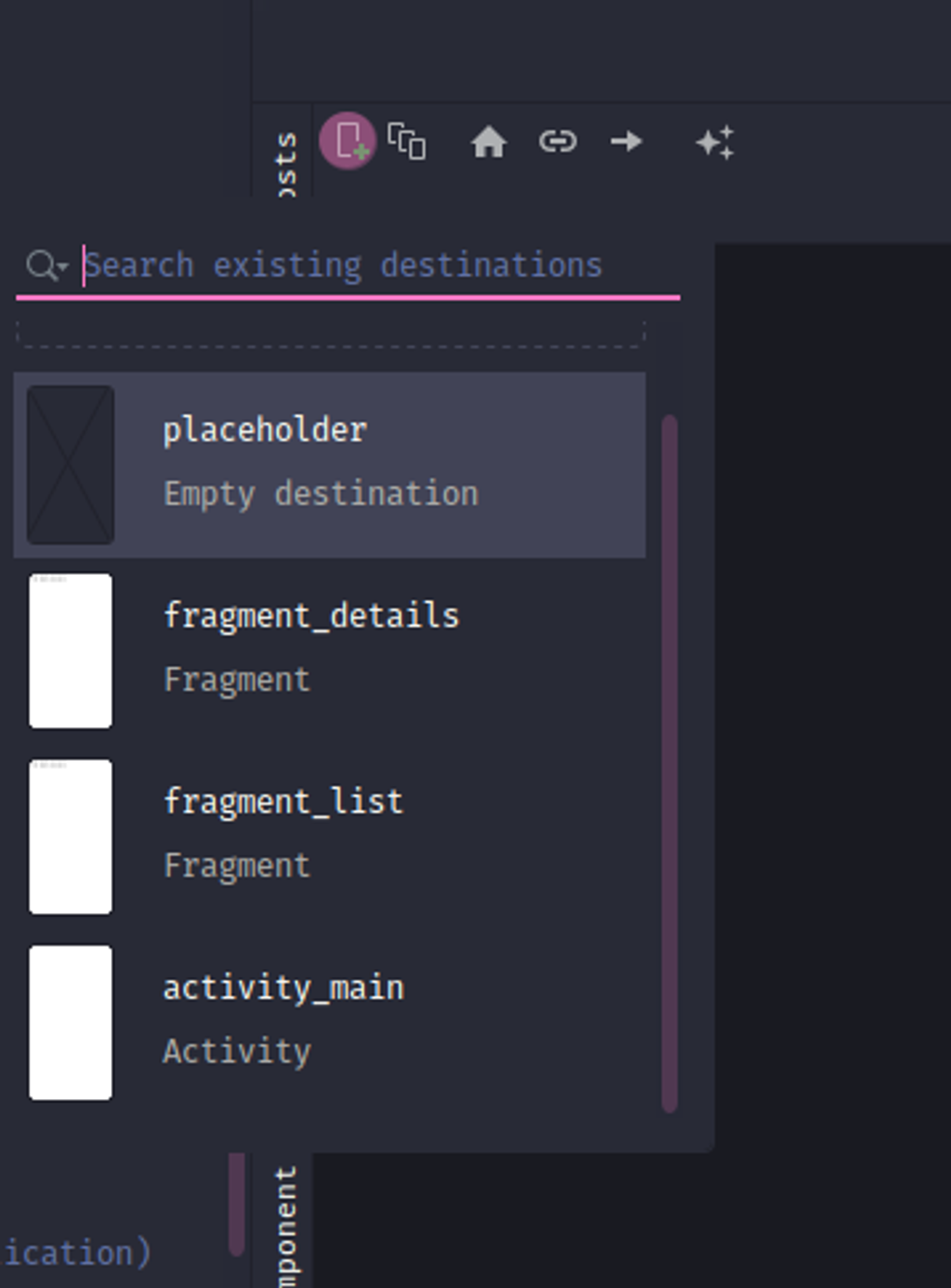
Em seguida clicaremos no ícone em que está selecionado na imagem para adicionar os fragmentos aparecerá uma tela similar a da imagem abaixo:

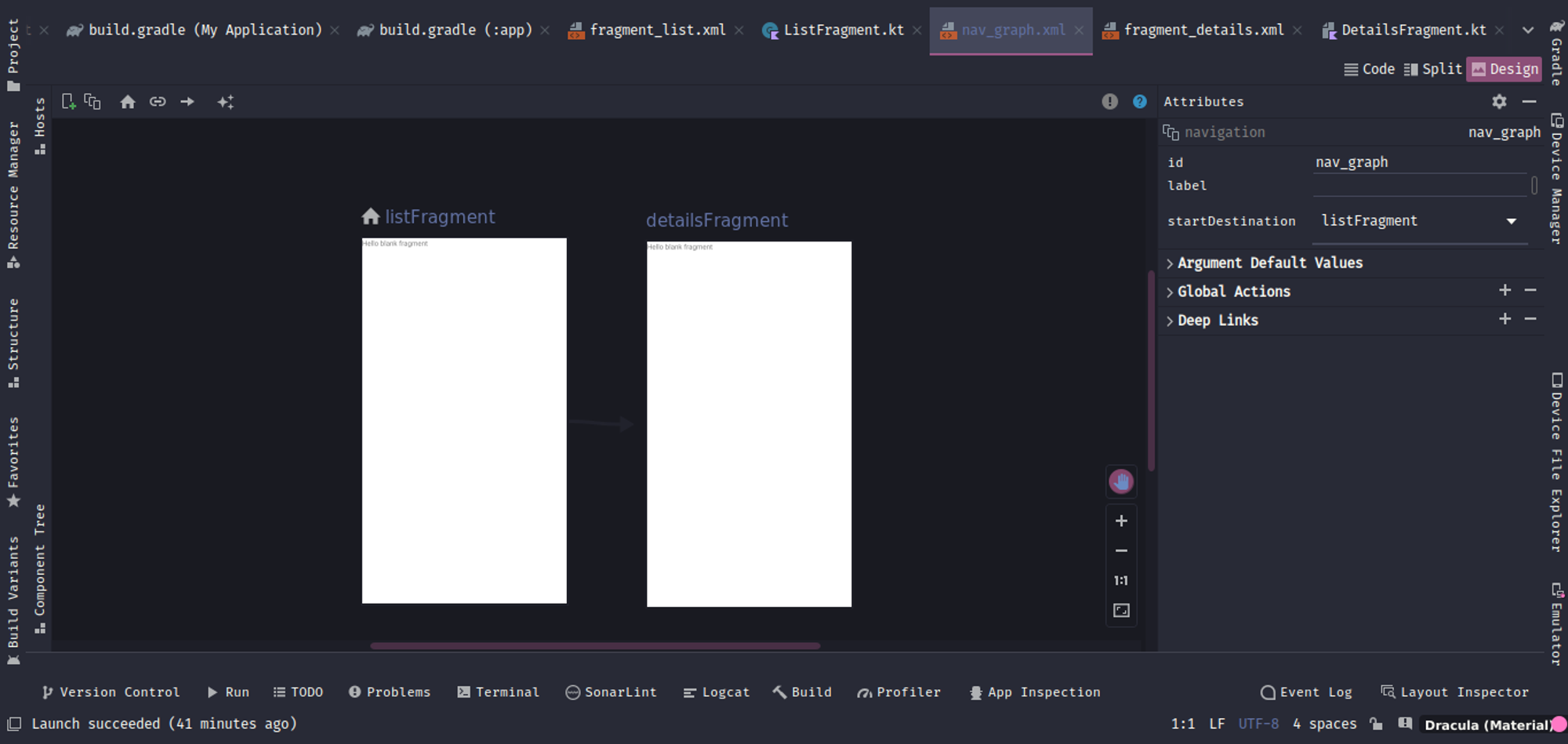
Clicando nos fragmentos que criamos anteriormente, eles serão adicionados ao gráfico de navegação e terá uma aparência similar a imagem a seguir:

O ícone de casa em cima do listFragment indica que o mesmo será o destino inicial de quem utilizar o gráfico. A flecha ligando o listFragment ao detailsFragment é um action que será abordada em breve.
Instanciando NavHostFragment
O NavHostFragment de navegação que será o hospedeiro da nossa navegação e atráves dele tomaremos a decisão do que fazer ou pra onde navegar. Para fazer essa instância precisamos ir ao activity_main e adicionaremos o código a seguir:
<androidx.fragment.app.FragmentContainerView
android:id="@+id/navHostFragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph" />
- Originalmente o Android não tem um componente chamado NavHostFragment então utilizaremos o fragment container view colocando os atributos:
- name -> Passando o NavHostFragment
- defaultNavHost -> Passando o valor true
- navGraph -> Onde passamos o grafico que criamos anteriormente.
Abriremos o arquivo de MainActivity e faremos as seguintes alterações:
package com.caiquebrener.myapplication
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.navigation.NavController
import androidx.navigation.fragment.NavHostFragment
import com.caiquebrener.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var navHostFragment: NavHostFragment
private lateinit var navController: NavController
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onStart() {
super.onStart()
setupNavigation()
setupObserver()
}
private fun setupClickListener() {
binding.navigateForDetails.setOnClickListener {
navController.navigate(ListFragmentDirections.actionListFragmentToDetailsFragment())
}
binding.backForListFragment.setOnClickListener {
navController.navigate(DetailsFragmentDirections.actionDetailsFragmentToListFragment())
}
}
private fun setupNavigation() {
navHostFragment =
supportFragmentManager.findFragmentById(R.id.navHostFragment) as NavHostFragment
navController = navHostFragment.navController
}
}
Explicando o código acima:
Criamos as duas variáveis navHostFragment e navController, pois são elas que farão a configuração final da nossa navegação, duas funções que estão sendo chamadas dentro do onStart.
Explicando setupNavigation()
A setupNavigation chama o suportFragmentManager e procura o nosso navHostFragment atráves do seu Id, o "as" serve para forçar o tipo do fragmento como NavHostFragment.
Por fim chamamos a variável navController e acessamos a propriedade navController, pois a mesma nos dará acesso ao navGraph que faremos a navegação atráves do directions.
Explicando setupClickListener()
Não foi explicado anteriormente, mas criamos dois botões no layout da activity main apenas para navegar entre os fragmentos.
binding.navigateForDetails.setOnClickListener {
navController.navigate(ListFragmentDirections.actionListFragmentToDetailsFragment())
}
Ao clicar no botão com o id navigateForDetails chamaremos o navController, que nos dará acesso ao navigate e utilizaremos o Directions, função que teremos acesso graças ao safeArgs que colocamos no build do nosso projeto. Lembra da flecha que configuramos no ato de criação do grafico de navegação, pois bem, atráves do direction teremos acesso a essa action que nos permitirá fazer a navegação para o outro fragmento. De forma similar utilizaremos o directions para voltar para o fragmento de lista.
Por hoje é só pessoal, no próximo artigo faremos a configuração da RecyclerView e configuraremos seu clique.
Link do repositório: Clique aqui
Linkedin: Clique aqui




