Criando animações envolventes e fluidas com o Framer Motion: Simplifique o processo de codificação
- #JavaScript
- #CSS
- #React
Introdução
No processo de desenvolvimento de aplicações web, sempre foquei nas funcionalidades e no design dos projetos, buscando criar interfaces eficientes e atraentes para os usuários. No entanto, à medida que fui aprendendo com meus erros, percebi que faltava algo essencial nos meus projetos: vida. Embora visualmente estivessem bons, faltava a animação e fluidez que proporcionam uma experiência mais envolvente. É estranho imaginar a sensação de clicar em um botão ou deslizar pela barra de rolagem sem experimentar a fluidez que um site pode oferecer.
Então, percebendo isso, busquei aprimorar-me nesse aspecto: a animação. Inicialmente, treinei com CSS puro e Javascript, reconhecendo a importância dessas tecnologias para a criação de animações. No entanto, percebi que em certos casos demandava muito tempo e nem sempre atendia a todas as necessidades no desenvolvimento. Foi então que, ao buscar bibliotecas para auxiliar e aprimorar o tempo de solução na criação de animações, encontrei o Framer Motion. Essa biblioteca se mostrou uma opção simples, eficiente e incrível para adicionar animações de forma mais ágil e poderosa aos meus projetos.
O que é o Framer Motion?
O Framer Motion é uma biblioteca React que permite criar animações de forma simples, fluida e eficiente. Com uma sintaxe intuitiva, os desenvolvedores podem definir animações com facilidade, desde transições suaves até efeitos mais complexos. A biblioteca oferece uma experiência de usuário aprimorada, garantindo animações naturais e fluidas. Além disso, o Framer Motion é otimizado para o desempenho, tornando as animações rápidas e eficazes, mesmo em dispositivos com recursos limitados.
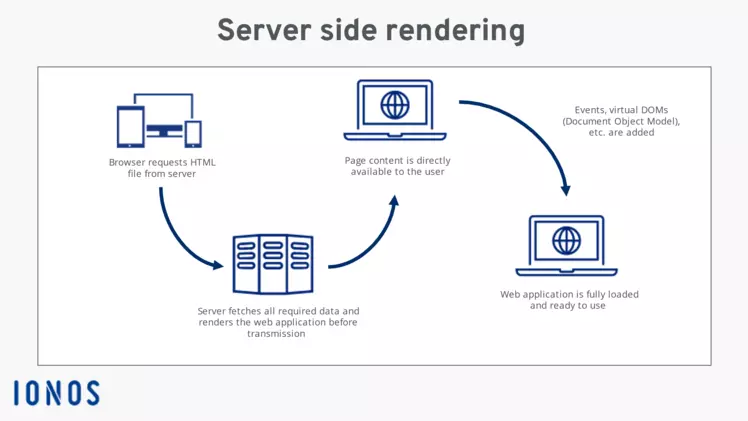
Server Side Rendering (SSR)
Aqui vai a cereja do bolo. Imagine você, como desenvolvedor, criar uma ou várias páginas para a sua aplicação web. Como se não bastasse a quantidade de dados para estilizar, você poderia fazer seções de códigos para realizar animações. Com isso, seria necessário um certo esforço de processamento e carregamento de dados, o que geraria um tempo de carregamento mais longo para a página.
Contudo, o Framer Motion evita esse possível transtorno ao utilizar o processo de Server Side Rendering (SSR). O SSR é um processo que coleta todos ou alguns dados de Javascript e CSS e os renderiza em um servidor por trás dos panos, retornando apenas o necessário para o uso. Ou seja, seu código Javascript e CSS não serão executados no navegador, mas sim nesse servidor que apenas retornará o resultado.
Esse processo é eficiente e ideal para casos que exigem uma boa performance.

O básico para animar
Com esses conceitos em mente, vamos entender os componentes e propriedades básicas para realizar uma animação com o Motion.
Componente motion
Ele é o "coração" de toda a biblioteca. Quando desejamos animar um elemento da página HTML, basta utilizarmos o motion seguido de um ponto e o tipo de elemento que queremos animar.
Por exemplo, vamos supor que queiramos animar uma div. Então, cria-se um elemento motion do tipo div, conforme o exemplo abaixo:
<motion.div>
{/* Conteudo filho*/}
<motion.div/>
Animação
Para começar o processo de animação do motion, basta adicionar ao componente a propriedade animate:
<motion.div animate={}/>

Dentro do animate, deve-se especificar a propriedade que tem como foco de ser animada, como a posição X ou Y ou a opacidade:
<motion.div animate={{x:100}}/>
<motion.div animate={{y:100}}/>
<motion.div animate={{opacity:1}}/>

Sempre que o valor dentro do animate for alterado, automaticamente será animado! Veja como é possível fazer isso abaixo:
import "./styles.css";
import { motion } from "framer-motion";
import { useState } from "react";
export default function App() {
const [toggle, setToggle] = useState(true);
return (
<div className="flexor">
<motion.div
onClick={() => setToggle(!toggle)}
className="box"
animate={{ opacity: toggle ? 1 : 0 }}
/>
</div>
);
}
Veja o resultado por aqui!
Initial
Caso não sinta a necessidade de realizar mudanças de estado por evento, basta adicionar um valor inicial com a propriedade Initial:
import "./styles.css";
import { motion } from "framer-motion";
export default function App() {
return (
<div className="flexor">
<motion.div
className="box"
initial={{opacity:0}}
animate={{ opacity: 1 }}
/>
</div>
);
}
Assim, a animação será executada automaticamente, quando houver uma atualização de página, do valor inicial para o determinado no animate.
Transitions
Quando criamos um componente animado, o motion automaticamente cria um transição de animação para este. Contudo, caso queira ter mais liberdade em alterar o tempo, a fluidez ou a forma de transição, basta alterar a propriedade transition do componente.
Coletando o exemplo anterior, fazemos assim:
import "./styles.css";
import { motion } from "framer-motion";
export default function App() {
return (
<div className="flexor">
<motion.div
className="box"
initial={{x:-100}}
animate={{ x: 100 }}
transition={{delay:1,ease:"easeInOut",type:"spring"}}
/>
</div>
);
}
Logo, a animação aguardará 1 segundo para iniciar, seguira com uma entrada easeInOut. O Type é uma espécie de transição pré-definida, isto é, ele deixará toda animação com um aspecto de mola:
Veja o resultado por aqui!
Se tiver o desejo de deixar uma animação em loop, basta adicionar um repeat: Infinity dentro do transition:
transition={{repeat:Infinity,delay:1,ease:"easeInOut",type:"spring"}}
O transition possui outras propriedades bem interessantes. Caso tenha interesse acesse https://www.framer.com/motion/transition/
Variant
Durante o desenvolvimento de componentes, chega-se a certas situações em que gostaríamos que de executar animações em cadeias, ou seja, várias animações seguida de outras. Para tal, existe a propriedade Variant:
Para criarmos isso, precisamos definir variáveis de animação padrão para o componente pai e outra para os componentes filhos:
const parentAnimation = {
onInit: { height: "0px" },
finalState: { height: "120px" }
};
const children = {
onInit: { opacity: 0 },
finalState: { opacity: 1 }
};
Veja que no objeto existem onInit e FinalState. Isso são os valores que serão alterados no estado inicial e final do componente.
Após isso, criamos os componentes e atribuímos a propriedade:
import "./styles.css";
import { motion } from "framer-motion";
export default function App() {
const parentAnimation = {
onInit: { height: "0px"},
finalState: { height: "120px"}
};
const children = {
onInit: { opacity: 0 },
finalState: { opacity: 1 }
};
return (
<motion.div
initial="onInit"
animate="finalState"
variants={parentAnimation}
className="cards"
>
<motion.span transition={{ delay: 1 }} variants={children}>
{" "}
Texto
</motion.span>
</motion.div>
);
}
Observe que onde está initial está o "onInit" e onde está o animate está o "finalState", ou seja, de acordo com o que configuramos nas variáveis criadas anteriormente, o componente vai se alterar nisso. Vale salientar que os variants estão com suas respectívas variáveis de animação, isto é, o pai recebe a configuração pai (parentAnimation) e o componente filho recebe a sua respectiva variant (children). Não é preciso, para o filho, configura o initial e o animate, apenas o pai precisar receber e alternar. A diferença que vai ser crucial é O QUE vai ser alterado de propriedade pai e filho.
Veja o resultado por aqui
Conclusão
Busquei retratar os conceitos básicos na criação de uma animação com o Motion. Ele se destaca como uma ferramenta impressionante para a codificação de animações. Sua abordagem simplificada e intuitiva permite que até mesmo iniciantes em programação possam criar animações de forma eficiente. A facilidade de uso do Motion oferece uma experiência de desenvolvimento estimulante e possibilita a criação de animações fluidas e envolventes.
Com o Motion, pude explorar e experimentar a criação de animações de maneira rápida e descomplicada. Estou entusiasmado com a possibilidade de aplicar o Motion em futuros projetos, garantindo uma fluidez excepcional e dando vida às minhas criações. Sua capacidade de transformar conceitos em animações impressionantes me deixou animado com as perspectivas de evolução e crescimento nessa área.
Em suma, o Motion é uma solução poderosa e acessível que oferece a capacidade de criar animações com facilidade. Sua simplicidade de codificação possibilita que desenvolvedores de todos os níveis de experiência produzam resultados notáveis. Estou ansioso para continuar explorando as possibilidades oferecidas pelo Motion e elevar a qualidade e impacto dos meus futuros projetos.
Caso tenha mais interesse na biblioteca, deixarei o link da página em referencia.
Referências
https://www.framer.com/motion/





