Automatizando um Feed de Notícias
- #HTML
- #JavaScript
- #CSS
Meu primeiro artigo é curiosamente uma grande solução que tive que implementar no site que desenvolvi para a a quadra SQS 204 em Brasília-DF. Esse site é um trabalho voluntário em conjunto com a prefeitura, especial para mim pois é o local onde cresci e morei com meus pais por mais de 15 anos, portanto, é uma ótima forma de contribuir com o lugar que me acolhe até hoje com muito carinho.
O primeiro desafio foi criar um site com cores neutras, para um público de idades mistas, utilizando somente como base visual a logo da prefeitura da quadra. Até este momento, tudo bem… Porém os pedidos para que o site ficasse simples, com pouco exagero de informações e que documentasse minimamente a história da quadra exigiu alguns dias de trabalho e testes.
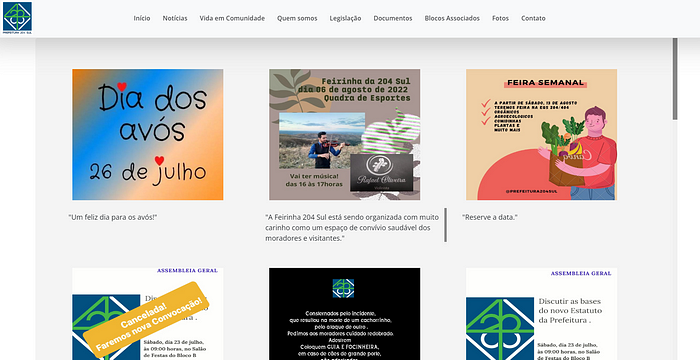
No site haviam dois locais que já previa uma atualização constante: campanhas da quadra e notícias. Minha primeira preocupação era como manter o site atualizado com o mínimo de trabalho.
Finalizado o site, após a aprovação eu me dediquei em como resolver o problema de atualização constante de informações e logo houve um grande dilema: investir tempo desenvolvendo uma solução que seria uma espécie de um blog, onde usuários poderiam acessar um painel e poderiam por fim fazer as publicações ou pensar em algo prático e condizente com a realidade, afinal porque deveria dar mais um trabalho para a prefeita em autenticar no site e escrever exatamente as mesmas notícias que ela provavelmente publicou em uma rede social? Hoje as pessoas usam o Instagram para absolutamente tudo.
Isso me deixou pensativo por alguns e resolvi estudar o que podia fazer, já havia lido algo sobre as API’s do Instagram, e eu queria finalmente unir aquela solução em meu site, mas será que ficaria bom?

Após aprofundar em como funciona a API do Instagram (https://developers.facebook.com/docs/instagram/?locale=pt_BR) e me recusar a pagar qualquer solução pronta, desenvolvi rapidamente em JavaScript um arquivo que deve chamar as novas publicações de acordo com a atualização da página web.

O resultado ficou excelente, meus problemas resolvidos! Para gerar o token e demais passos, escreverei um artigo a parte para exibir notas técnicas. Foi necessário ajustes no CSS para exibição dos itens alinhados, mas sem muitas complicações técnicas.




